Sådan deaktiverer du seere på Opera Browser til iPad

Nogle gange er det svært at sikre interoperabilitet i mobilbrowseren. Det, der fungerer perfekt i den native Safari-browser, kan muligvis ikke se så ren i Opera-browseren, du kan downloade til iPad. Ansættelse udviklere til at gøre din virksomheds hjemmeside kompatibel med hver browser tager ikke kun meget tid, det kan også blive ganske dyrt. Selv om det kan frustrere brugere, er en løsning at omdirigere Opera Mini-brugere til en side, der siger, at browseren ikke understøttes. Du kan gøre dette ved hjælp af et simpelt script af Chris Coyier af CSS Tricks. Bemærk dette script fungerer kun, hvis brugeren har aktiveret JavaScript.
1.
Opret siden for omdirigerede brugere; det skal se ud på din hjemmeside, så du kan bruge dine eksisterende webdesignværktøjer og websider skabeloner. Sidens indhold skal være koncist og til det punkt. Angiv, at browseren ikke understøttes, og hvilken browser du anbefaler besøgende bruger i stedet.
2.
Kopier scriptet fra Coyiers artikel "Omdiriger mobilenheder" (link i Ressourcer). Indsæt det i sektionen på dit websted.
3.
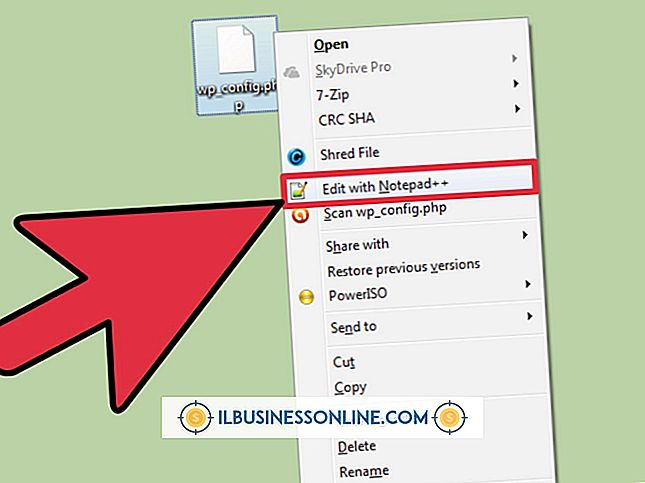
Rediger scriptet til at arbejde med Opera Mini. Mens Coyier bruger det til at omdirigere iPhone- og iPod-enheder, kan du ændre brugeragenten til at opdage Opera Mini. Dette ville se sådan ud:
Skift webadressen mellem citaterne i "location.replace (" ");" til den webadresse, hvor du vil sende omdirigerede brugere.
4.
Gem dine sider, og åbn webstedet i dine iPad-browsere. Hvis konfigurationen er korrekt, omdirigeres webstedet, når du bruger Opera Mini. Når du bruger en anden browser, såsom Safari eller Chrome, vil mobilwebstedet ikke omdirigere.