Firebug lægger ikke CSS i brug

Firebug er nyttig til testning og fejlfindingskode på websider, og dens live opdateringsfunktioner gør det muligt at prøve stilvarianter på dine egne sider. Tilstanden i din webbrowser kan påvirke Firebugs evne til at indlæse kode, herunder CSS.
Om Firebug
Firebug-udvidelsen fungerer sammen med Firefox-browseren for at vise koden bag enhver webside. Udover CSS viser udvidelsen HTML-kode, JavaScript, dokumentobjektmodelinformation og serveroverskrifter, og andre udvidelser kan yderligere udvide Firebugs funktionalitet. Firebug-udvidelsen selv kan ikke gemme ændringer, du foretager til en sides kode, men du kan kopiere og indsætte kode fra Firebug til en tekst eller HTML-editor. Firebugs udviklere har også lavet Firebug Lite, en version af Firebug med begrænset funktionalitet til brug sammen med andre browsere.
Firebug og CSS
Når du ser en HTML-kode for en side i Firebug, vises de CSS-stilarter, der bruges på den pågældende side, i den højre rude i Firebug-konsollen. Denne visning omfatter kun stilarter, der bruges til at vise indholdet på denne side. For at se hele stilark, der er knyttet til en side, skal du klikke på fanen "CSS" i højre rude. Hvis siden indeholder links til mere end et stylesheet, kan du klikke på pilen på "CSS" fanen for at vælge et andet stylesheet for at se.
Fejlfinding
CSS-stilarter må ikke indlæse i Firebug af flere årsager. Hvis du kan se en sides HTML-kode, men der ikke vises CSS-stilarter til højre, skal du kontrollere, at der findes et linket stylesheet ved at klikke på "CSS" i Firebugs venstre panel. Hvis du ser et linket stilark, skal du klikke på "HTML" igen og se den højre rude. Hvis der ikke vises CSS, er det muligt, at ingen af de sammenhængende CSS-stilarter bruges på siden, eller at stilarterne ignoreres af Firefox, f.eks. Stilarter, der er udpeget til Internet Explorer-brugere. Kontroller, at Firebug fungerer korrekt med en anden webside, som Yahoo.com eller Google.com. Fejl i en sides kode kan forhindre Firebug i at indlæse stilarter.
Cache problemer
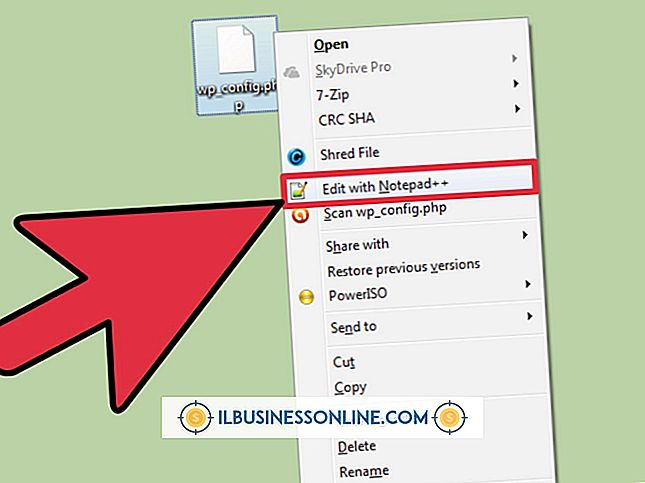
Hvis CSS-stilarter ikke indlæses for nogen side, eller hvis du ser stilarter, men der opstår en fejl, når du forsøger at redigere dem, kan Firebug have problemer med at læse Firefox-cachen. Sørg for, at du ikke bruger en udvidelse, der deaktiverer browser caching, og hvis du er, skal du prøve at deaktivere denne udvidelse ved at vælge "Tilføjelser" fra Firefox "Værktøjer" menuen, klikke på "Udvidelser" og klikke "Deaktiver" ved siden af problemet udvidelse. Genstart Firefox og prøv at indlæse siden i Firebug igen.
konflikter
Firebug kan også være i konflikt med andre Firefox-udvidelser eller inkompatible versioner. Prøv at deaktivere alle udvidelser undtagen Firebug, genstart browseren og se siden igen. Hvis problemet fortsætter, skal du prøve at fjerne og geninstallere Firebug. Firebugs websted anbefaler at oprette en ny Firefox-profil, før du geninstallerer Firebug for at sikre et rent miljø til testning. Sørg for, at din Firefox-browser, Firebug-udvidelse og andre udvidelser er opdaterede.