Sådan formateres websteder

En effektiv hjemmeside skal formidle indhold til sine læsere gennem attraktiv formatering. Dårlig formatering kan gøre en hjemmeside ubehagelig eller endog ulæselig. Med Hypertext Markup Language (HTML) kan du styre en websteds formatering, så den vises præcis som du ønsker. Desuden giver Cascading Style Sheets (CSS) dig mulighed for at formatere et websted ved hjælp af et eksternt stilark. Denne teknik er nyttig, hvis du ønsker at anvende den samme styling til flere sider på dit websted.
HTML-formatering
1.
Opret tabeller for at placere de forskellige elementer på din webside. Brug en
| tag for at oprette en celle af tabeldata inden for rækken. Tabelldataceller kan normalt betragtes som kolonnerne i en tabel. For at placere dine elementer på en passende måde skal du eksperimentere med parametrene højde, bredde, polstring og mellemrum for individuelle rækker og dataceller. 2. Tilføj teksteffekter og skrifttypestyling inden for tags for elementer, der indeholder teksten. For eksempel, hvis du ønsker at formatere teksten inden for et afsnitelement: Dette ville gøre indholdet af stykket i Comic Sans skrifttypen. 3. Tilføj en baggrund til hele dit website i taggen ved at bruge bgcolor-attributten. For eksempel: Dette gør baggrunden for hele siden i rosenfarve. CSS og eksterne stilark1. Åbn et nyt tekstdokument i Notesblok. 2. Formater hvert element i dit nye dokument. Brug elementet tag efterfulgt af en åben beslag til at indføre stilarter til det element. For eksempel: p { skrifttype-familie: "comic sans ms"; baggrundsfarve :: # CC3366; } Hvert afsnit i dit HTML-dokument har Comic Sans-skrifttypen og har en rosenbakgrundsfarve. 3. Brug et ID eller en klasse, hvis du ønsker at introducere stilarter, der vil blive brugt på tværs af flere forskellige typer elementer eller i individuelle tilfælde. Et ID kan kun bruges én gang, og introduceres af symbolet "#". En klasse kan bruges flere gange, og betegnes med "." symbol. For eksempel: .comicrose { skrifttype-familie: "comic sans ms"; baggrundsfarve :: # CC3366; } Denne klasse giver dig mulighed for at style et element med Comic Sans og en rose baggrund, uanset hvor du kalder sin klasse. For eksempel i HTML-koden til din side, Stiller et afsnit som beskrevet. 4. Link til et eksternt stilark i sektionen af din HTML-kode. For eksempel: . Dette linker til et eksternt stilark, der hedder pagestyles.css. Ting, der er nødvendige
Populære IndlægEt selvstyrende team er en gruppe af medarbejdere, der er udpeget til at udføre et bestemt job for en virksomhed. I stedet for at løst forbundne arbejdere udfører separate opgaver udfører et selvstyringshold et defineret sæt indbyrdes forbundne opgaver og har autonomi til at træffe de mest kritiske beslutninger om arbejdet. Virk
Læs Mere
De mennesker, der driver en virksomhed, har brug for at kende virksomhedens tilstand og skal have adgang til detaljerede årsregnskaber, der dokumenterer strømmen af ressourcer ind og ud af virksomheden. At skrive en strategisk revision vil gøre meget mere for et firma, fordi dokumentet vil gå meget dybere og rapportere om interne og eksterne ændringer, der forme forretningens fremtid. 1. Komp
Læs Mere
Når en virksomheds gæld bliver uhåndterlig, bliver indgivelse til konkurs en levedygtig mulighed. Du kan indgive konkurs i henhold til kapitel 7 eller kapitel 11 i den amerikanske konkurskodeks. Kapitel 7 arkivering indebærer likvidation af selskabets aktiver, mens en ansøgning i kapitel 11 indebærer omlægning af gæld. Aktive
Læs Mere
Microsoft Office Excel-programmet gør meget mere end at oprette regneark. Indenfor det kan du udføre avancerede matematiske beregninger og transformationer baseret på informationer indeholdt i forskellige dataceller. Desuden kan du oprette grundlæggende datastrukturer, f.eks. Køer, i Excel ved hjælp af Visual Basic-makroer. Brug
Læs Mere
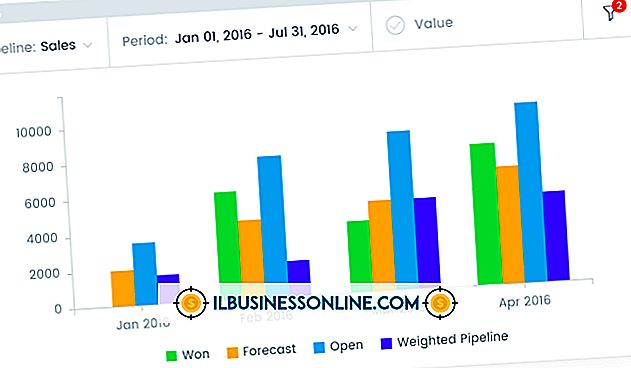
Virksomheder bruger prognoser til salg til at bestemme de mest optimale betingelser for konverteringer til at forekomme. Faktorer som tid på dagen, nærhed til helligdage eller endda popularitet af søgeord relateret til en hjemmeside er alle afgørende faktorer, mens du planlægger et salg. Forudsigelse af software applikationer tager ofte form af analytikere, men kan indeholde beregninger forbundet med sociale medier og e-mail-kampagner ved hjælp af kodede links eller applikationsprogrammerings interface-nøgler. Virks
Læs Mere
|