Sådan redigerer du kommentarbakgrunden på en WordPress-blog

WordPress er et indholdsstyringssystem, der giver dig mulighed for hurtigt og nemt at oprette et websted eller en blog. WordPress bruger Cascading Style Sheet (CSS) til at indstille designelementerne, farven, skrifttypen, størrelsen og mere for hvert indlæg eller en side. Når du kender HTML, er det en hurtig proces at ændre eller redigere kommentarbakgrunden på en WordPress-blog - men inden du foretager nogen ændringer, er det en god idé at kopiere den eksisterende CSS-side.
1.
Log på din WordPress blog - indsæt dit website navn i adresselinjen og tilføj derefter "wp-admin" for at logge på dit WordPress-websted på denne måde: "//www.websitename/wp-admin."
2.
Naviger til "Udseende" i venstre sidepanel i betjeningspanelmenuen, når du logger ind. En pop-up-menu vises. Flyt musen til "Editor" og klik på musen, når "Editor" er fremhævet.
3.
Rul ned skyderen på højre side af skærmen. CSS stilark er den sidste post til højre for "Editor" skærmbilledet.
4.
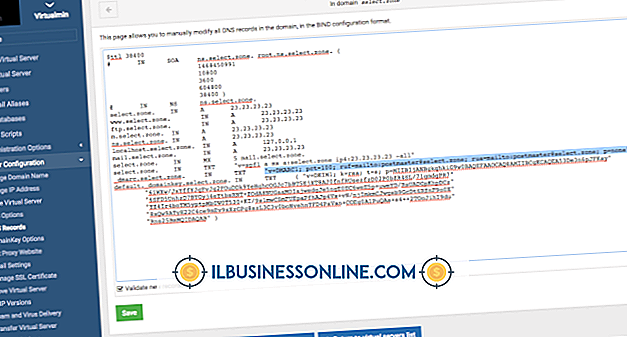
Klik på stilarket, som vises i vinduet til redigering.
5.
Vælg hele området med musen. Højreklik og markér kodningen på stilarket. Kopier og indsæt det i en Notesblok-fil og gem det før du foretager nogen ændringer. Hvis du laver en fejl og har brug for at gendanne CSS'en, vil du få den gemt til at gøre det.
6.
Rul skærmen ned, indtil du kommer til området mærket "Kommentarer".
7.
Find området under "Kommentarer", der angiver "baggrundsfarve" og ændre baggrundsfarven ved at indsætte en ny hexadecimal farve i det relevante område som følger: "baggrundsfarve: # 1d8dcb;" Skift "# 1d8dcb" til en farve, som f.eks. "# 990033" for burgunder. (Se Referencer til farveskema). Bemærk, at oplysningerne måske vises inden for parentes som {background-color: # 1d8dcb;).
8.
Bemærk, om baggrundsområdet bruger et billede i stedet for en farve. Hvis området i afsnittet "Kommentarer" siger "baggrundsbillede: url (images / comment-bg.gif)" for eksempel at ændre baggrunden, skal du uploade et nyt billede til webserveren og billedfilen og erstatte "url (billeder / kommentar-bg-gif) med placeringen af det nye billede som følger: "url (images / yourfilename.gif). Dette kræver at ændre webadressen i overensstemmelse hermed. Hvis du ikke vil bruge et billede, skal du fjerne baggrundsinformationen og indsætte "baggrundsfarve:" # 990033; "Glem ikke at tilføje semikolonet i slutningen af, når du redigerer i CSS ved hjælp af HTML.
Ting, der er nødvendige
- Hexadecimal farvekoder
- RGB farvekoder
- Notesblok eller andet tekstredigeringsprogram
- Billede (hvis nødvendigt til baggrund)
Tip
- Ændring af baggrundsfarven udføres på tre måder. Den første måde er at bruge den hexadecimale værdi af nummeret som angivet i trinene. Den anden måde er at bruge den rød-grøn-blå eller RGB-værdi, som f.eks. "Rgb (255, 0, 0)." Den tredje måde er at bruge et farvenavn som "blå".
Advarsel
- Glem ikke at lave en kopi af CSS før du redigerer. Det er nemt at glemme at tilføje et semikolon, en beslag eller citatmærker, hvor det er nødvendigt, når du redigerer i CSS. Sammenlign det redigerede ark til den oprindelige kodning for at kontrollere fejl.