Sådan ændres Bullet Points på en liste til Blogger

Blogger opretter skabeloner, der giver dig mulighed for at opsætte din blog hurtigt og med lidt designkundskaber. Ændring af skabelonerne er en avanceret funktion, men du kan lave små ændringer uden kendskab til HTML. Nøglen til forskellige punktpunkter er i stilkoden. Når du først ved, hvordan du får adgang til kildekoden til skabelonen, skal du blot indtaste navnet på den ønskede formular i listestilinstruktionerne.
1.
Log på din Blogger-konto og klik på Design. Hvis du ser bloggen, sidder denne indstilling øverst til højre på skærmen. Hvis du er på instrumentbrættet, sidder den lige under blogtitel.
2.
Flyt til toppen af skærmen, og klik på Rediger HTML. Dette åbner kildekoden til bloggen.
3.
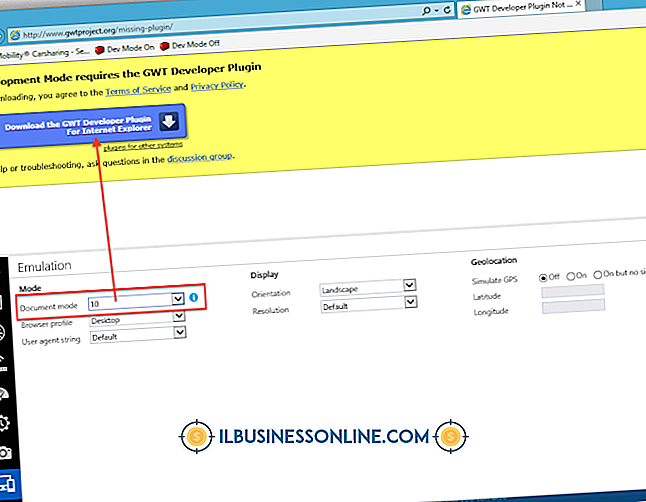
Tryk på "Ctrl" og "F" på tastaturet på samme tid. Dette åbner en søgefunktion på skærmen. Indtast "listestil" - uden citaterne - i søgefeltet og tryk "Enter". Dette fører dig til CSS-koden på din Blogger-skabelon, der styrer punktpunkterne.
4.
Slet den nuværende form, der er angivet for dine kugler, og skriv den nye form. Hvis koden f.eks. Læser "listestil: kvadrat" og du vil have cirkler, skal du ændre den til "listestil: cirkel".
5.
Flyt til bunden af skærmen og klik på knappen "Gem skabelon".
Tip
- Når du opretter lister i dine indlæg, vises de som cirkler som standard. Tryk på "Preview" knappen for at se, hvordan kuglerne vil se ud, når du har publiceret posten.
Advarsel
- Før du ændrer kildekoden til en skabelon, skal du altid kopiere originalkoden og forbi den i Notepad. Dette vil give dig en backup, hvis du laver en fejl eller bare ikke kan lide de ændringer, du har lavet.